
Posted on
18 Mar 2018
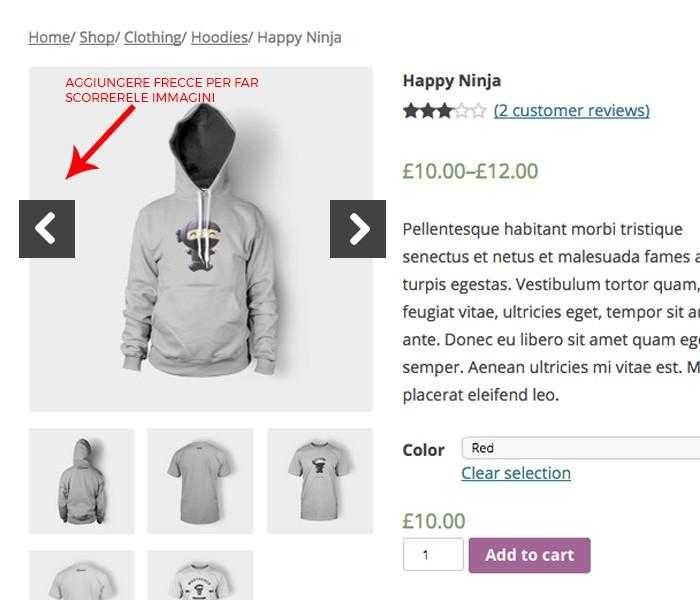
aggiungere frecce di navigazione per le immgini Next / Prev slider prodotto woocommerce?
 per far comparire le frecce
La navigazione delle miniature, in particolare su dispositivi mobili è ottima, ma avere frecce anche per gli utenti desktop sarebbe meglio!
questa guida mostra come far apparire le frecce sull’immagine principale del prodotto per scorrere le immagini a destra e a sinistra.
sensa installare nessun plug-in che appesantiscie il codice
per far comparire le frecce
La navigazione delle miniature, in particolare su dispositivi mobili è ottima, ma avere frecce anche per gli utenti desktop sarebbe meglio!
questa guida mostra come far apparire le frecce sull’immagine principale del prodotto per scorrere le immagini a destra e a sinistra.
sensa installare nessun plug-in che appesantiscie il codice Nel file functions.php del vostro tema in fondo al codice inserire questa funzione
// funzione per aggiungere frecce next Prev
add_filter( 'woocommerce_single_product_carousel_options', 'ud_update_woo_flexslider_options' );
function ud_update_woo_flexslider_options( $options ) {
$options['directionNav'] = true;
return $options;
}Nel foglio di stile del vostro tema style.css oaggiungere questo codice:
ul.flex-direction-nav {
position: absolute;
top: 30%;
z-index: 99999;
width: 100%;
/* height: 100px; */
/* background-color: black; */
left: 0;
margin: 0;
padding: 0px;
list-style: none;
}
li.flex-nav-prev {float: left;}
li.flex-nav-next {float: right;}
a.flex-next {visibility:hidden;}
a.flex-prev {visibility:hidden;}
a.flex-next::after {
visibility:visible;
content: '\f105';
font-family: FontAwesome;
margin-right: 10px;font-size: 70px;}
a.flex-prev::before {
visibility:visible;
content: '\f104';
font-family: FontAwesome;
margin-left: 10px;font-size: 70px;}